

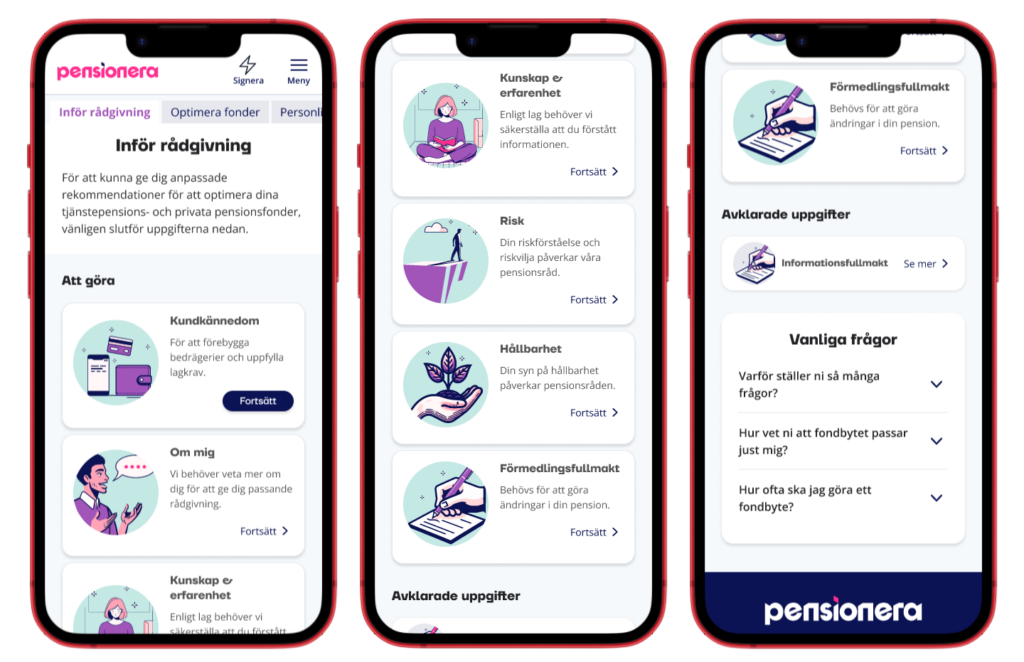
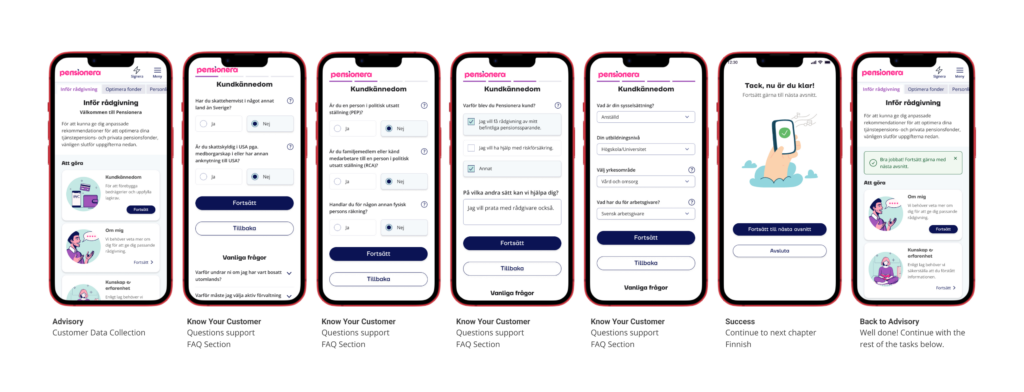
Chapter Based
Dividing content into logical chapters or modules helps users focus on one topic at a time. It also makes the structure predictable, which reduces cognitive load.
Progress Tracking
Showing progress through chapters motivates users and gives them a sense of achievement as they complete each chapter.
Limit Distractions
People can’t truly multitask; dividing attention reduces focus and quality. Effective design prioritizes one task at a time, keeping users engaged and present. This is why we moved the completed chapter to a new, smaller “done” section.
Avoid Jorgong
Focus on the customer, not the business. Avoid internal jargon or clever expressions; be clear, and kind, and use common terms.
Transparency & Trust
We focus on transparency to build customer trust by clearly explaining how their data is used and why it’s needed. Our designs avoid hidden elements or misleading interfaces, prioritizing clarity and honesty. Above all, we ensure business goals never outweigh customer trust.