
Sign-up
Do we need to ask so many questions? What is nice to have, and what is required by law?
Data Restructure
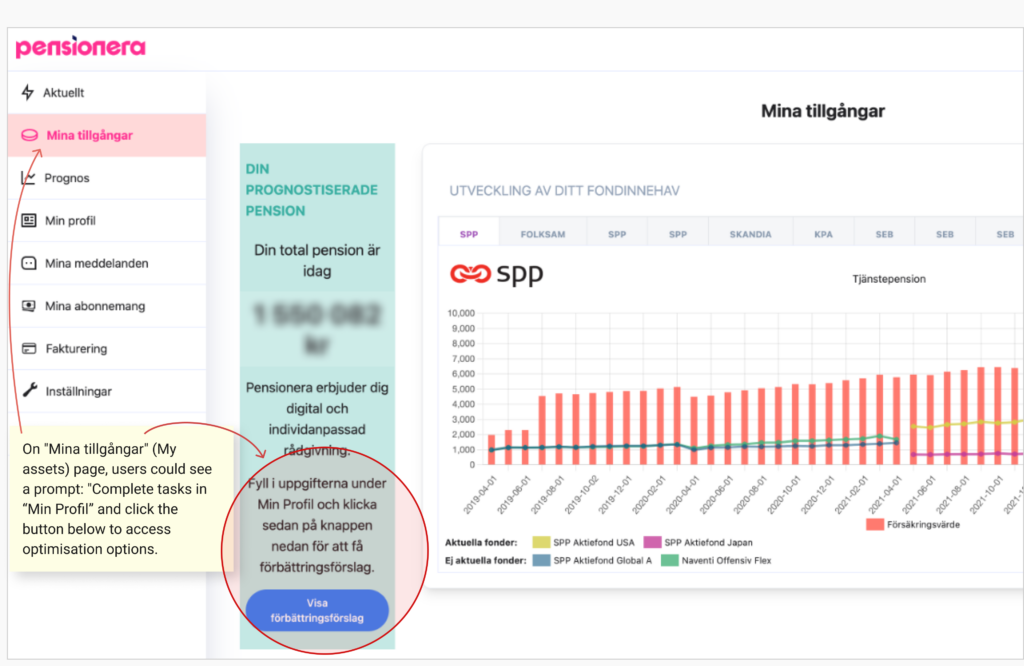
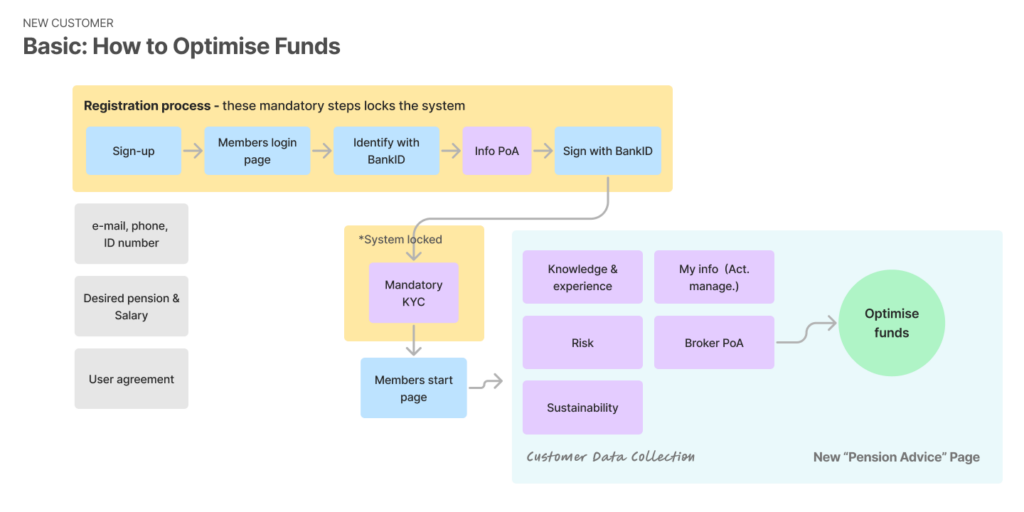
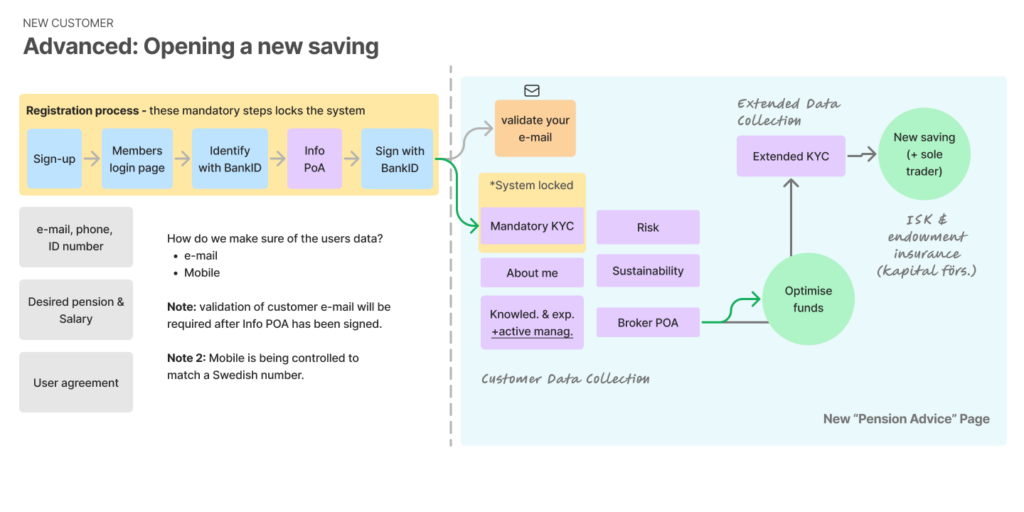
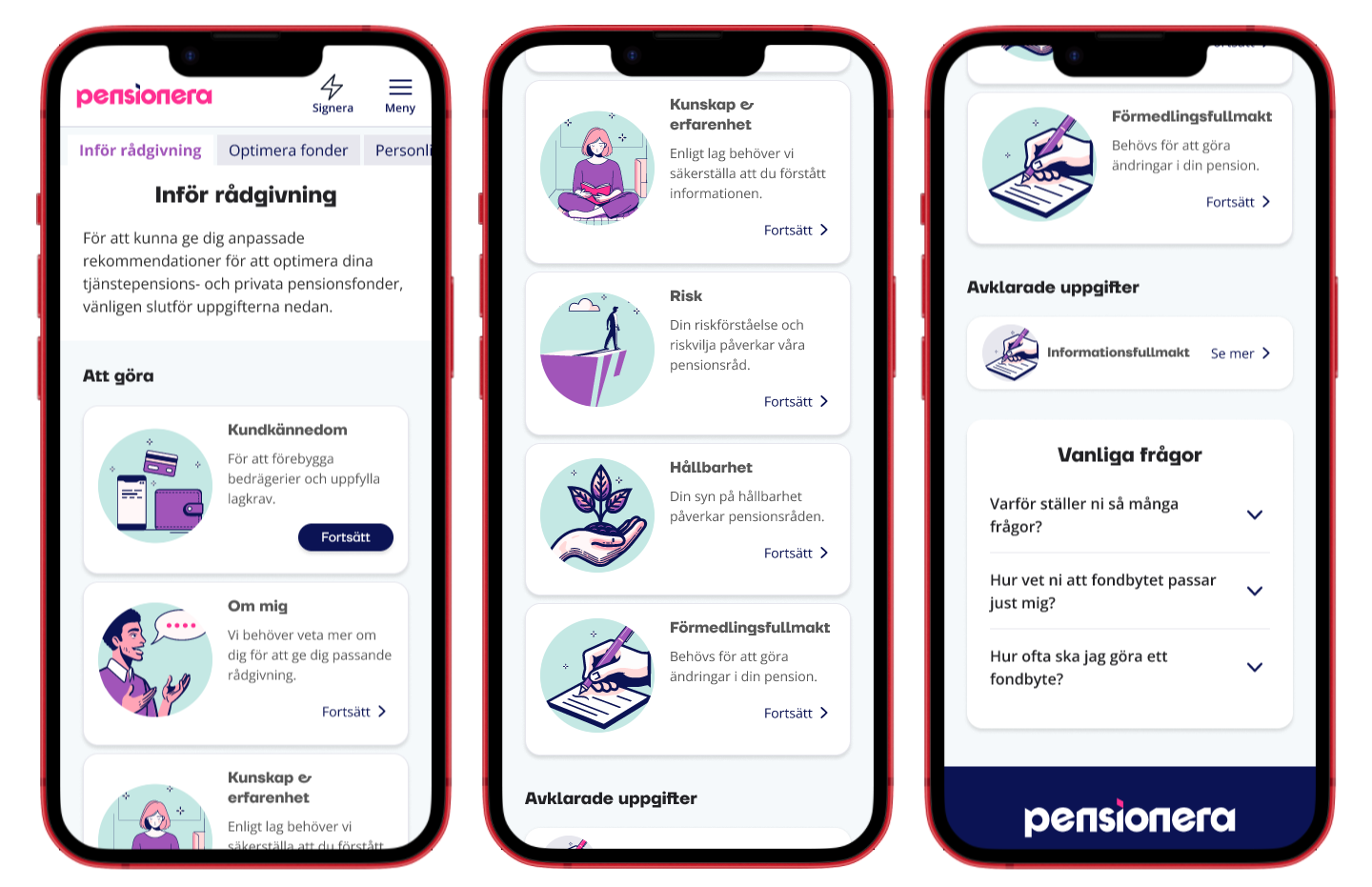
The customer data collection, necessary for both automated fund suggestions and personal consultations, was moved to the Pension Advisory section. This streamlined approach allows users to easily provide the required information for any advice, ensuring a smoother and more organized experience.
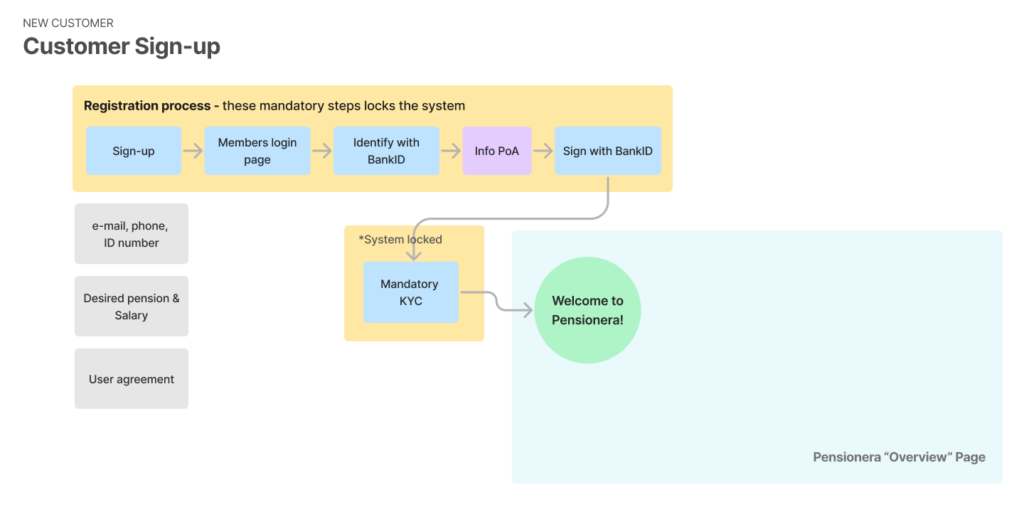
Customer Onboarding
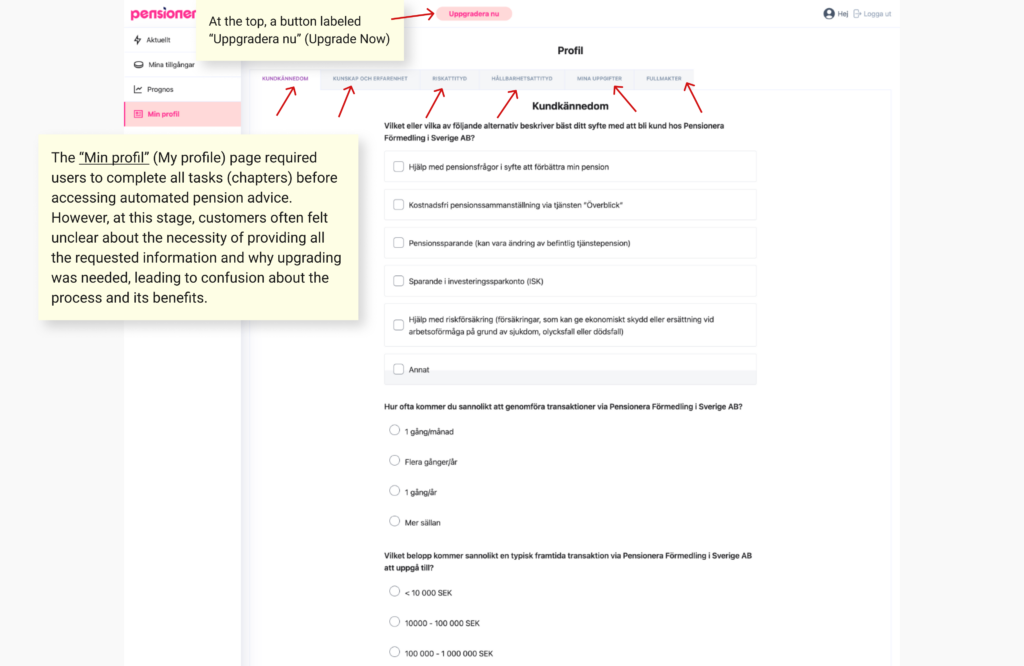
Numerous legal considerations could lock the system, such as not answering certain questions or if an answer became outdated and needed updating. The key question was: what is the logical mapping and order, both for the customer and for the business? Additionally, what questions are irrelevant for most customers, so we can create a separate set of questions for those customers only?
Brainstorming: User Flows





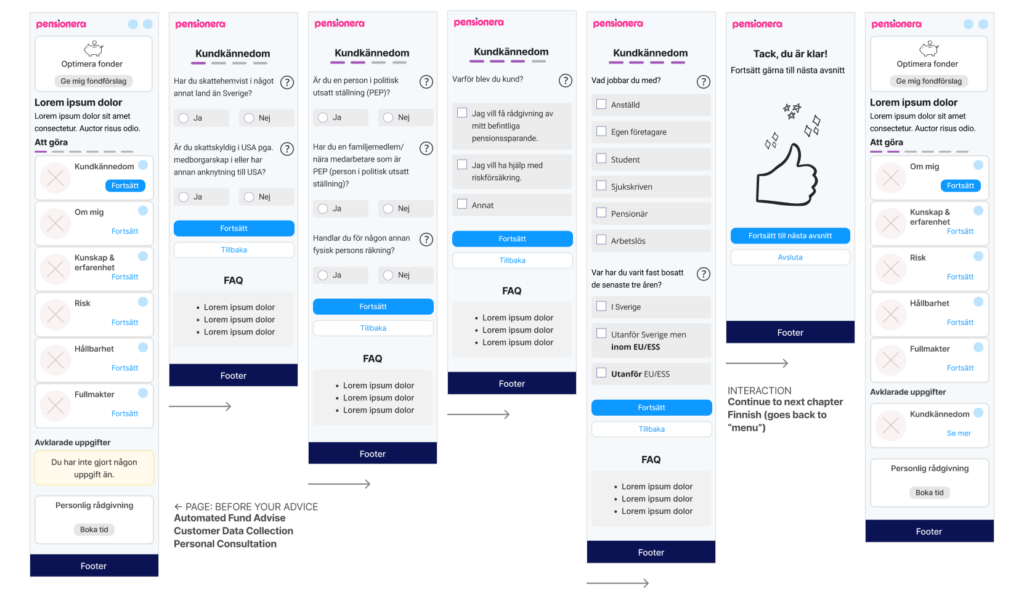
Iteration #1: I grouped all elements related to “Automated Fund Suggestion” and “Personal Consulting” since these were the company’s priorities.
However, I realized there was still too much information for the customer to process. I needed to rethink and streamline what tasks a customer could do and clearly explain why completing them was important.
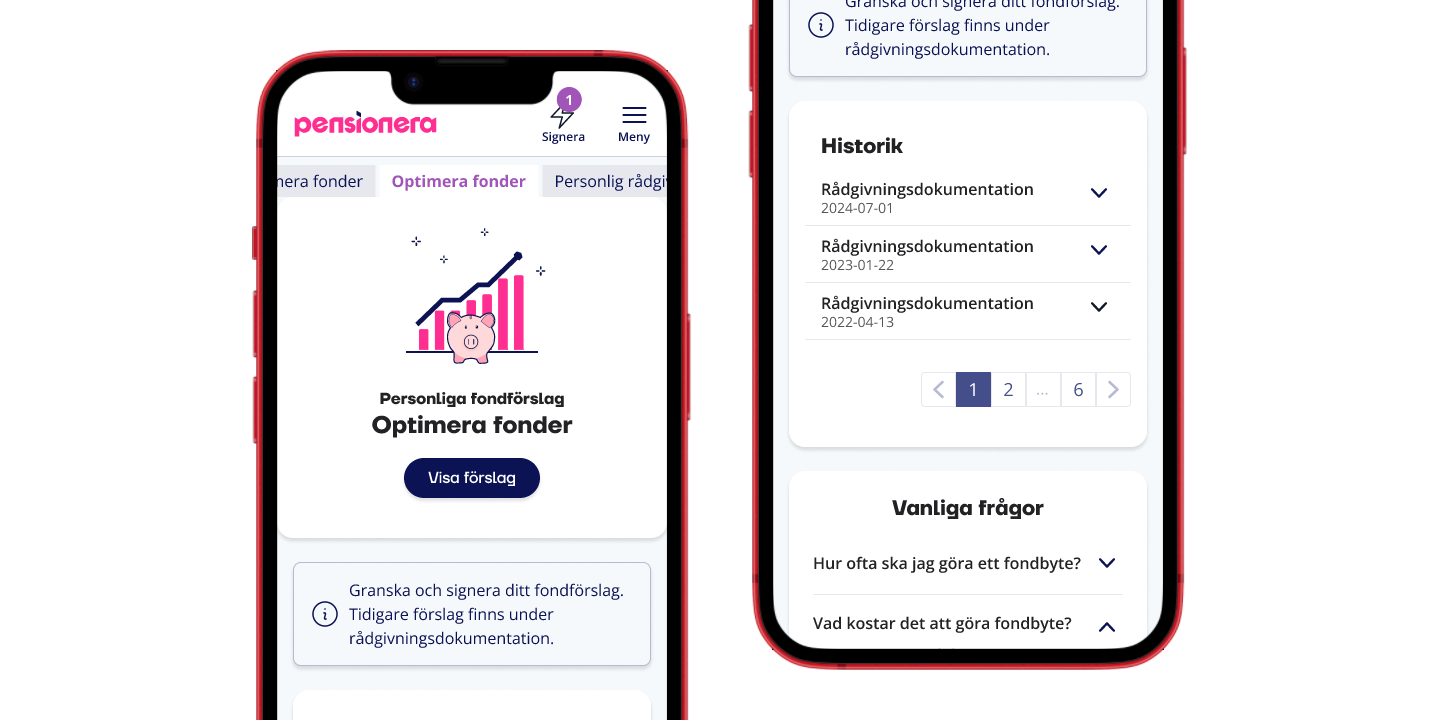
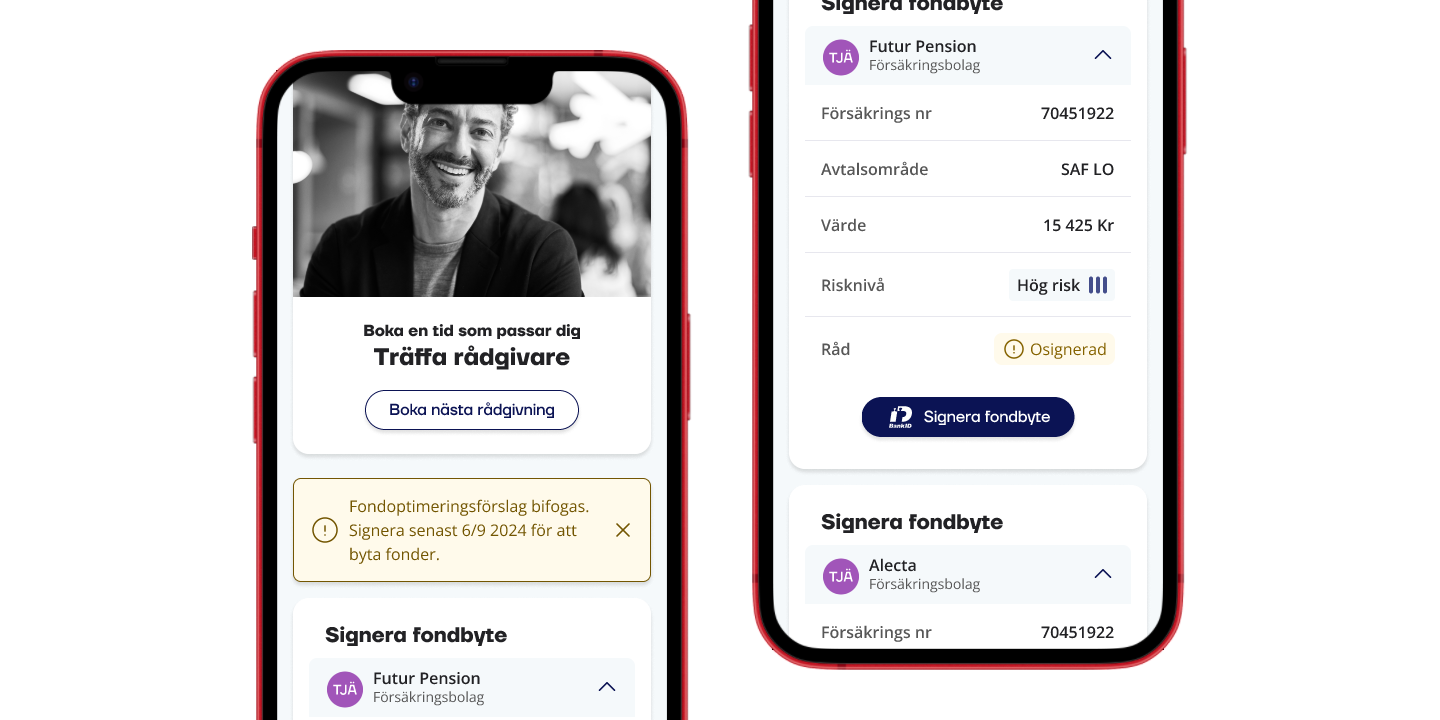
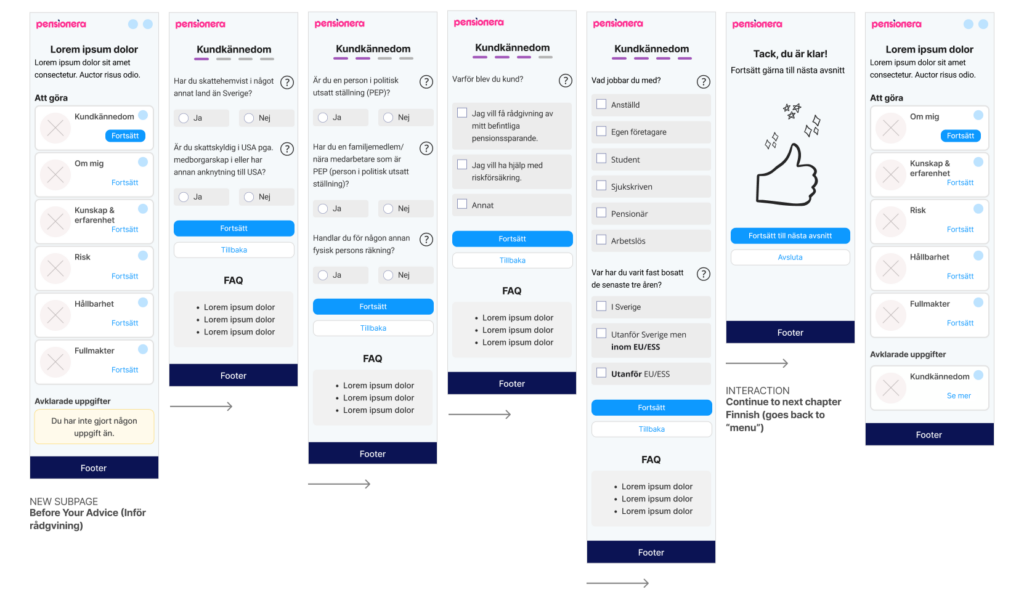
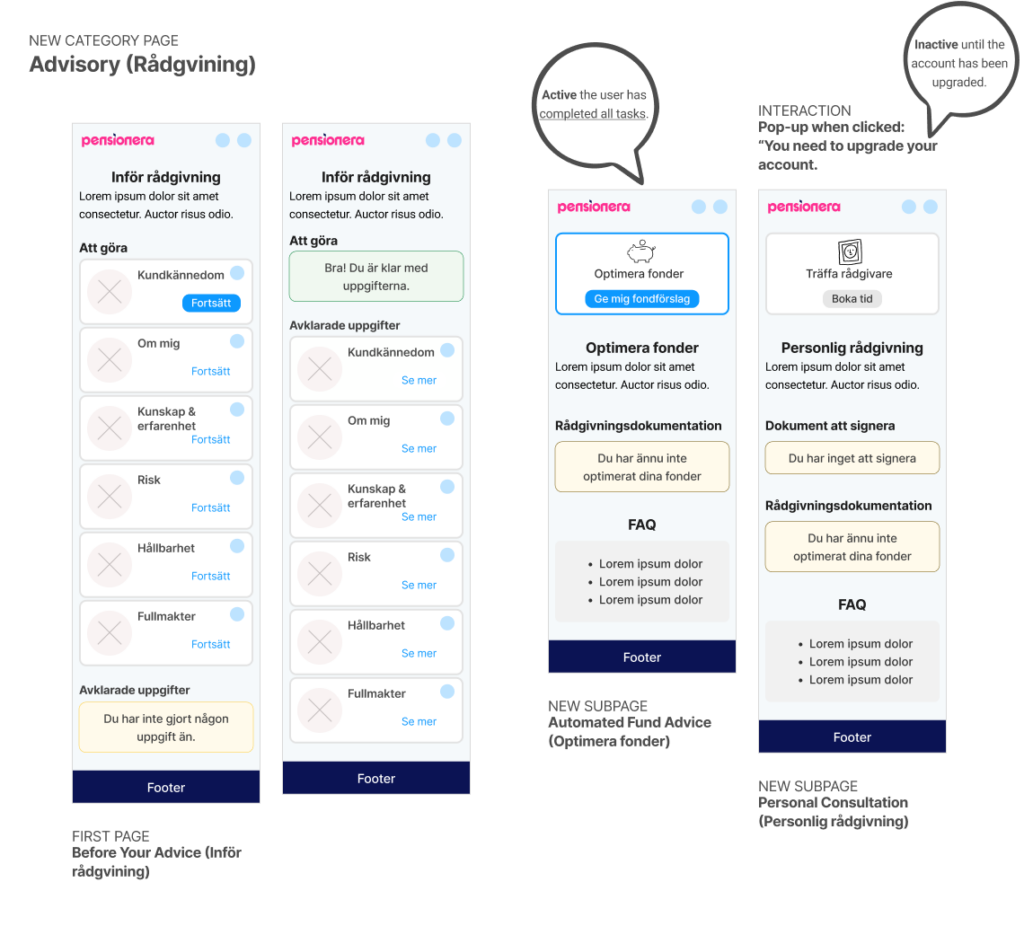
Iteration #2: I simplified and removed everything unrelated to gathering customer information and moved “Automated Fund Suggestion” and “Personal Consultation” to separate pages in this version. This made it possible to centralize all elements specific to each advisory service, such as signing proposals and accessing history, which had previously been scattered across various locations.


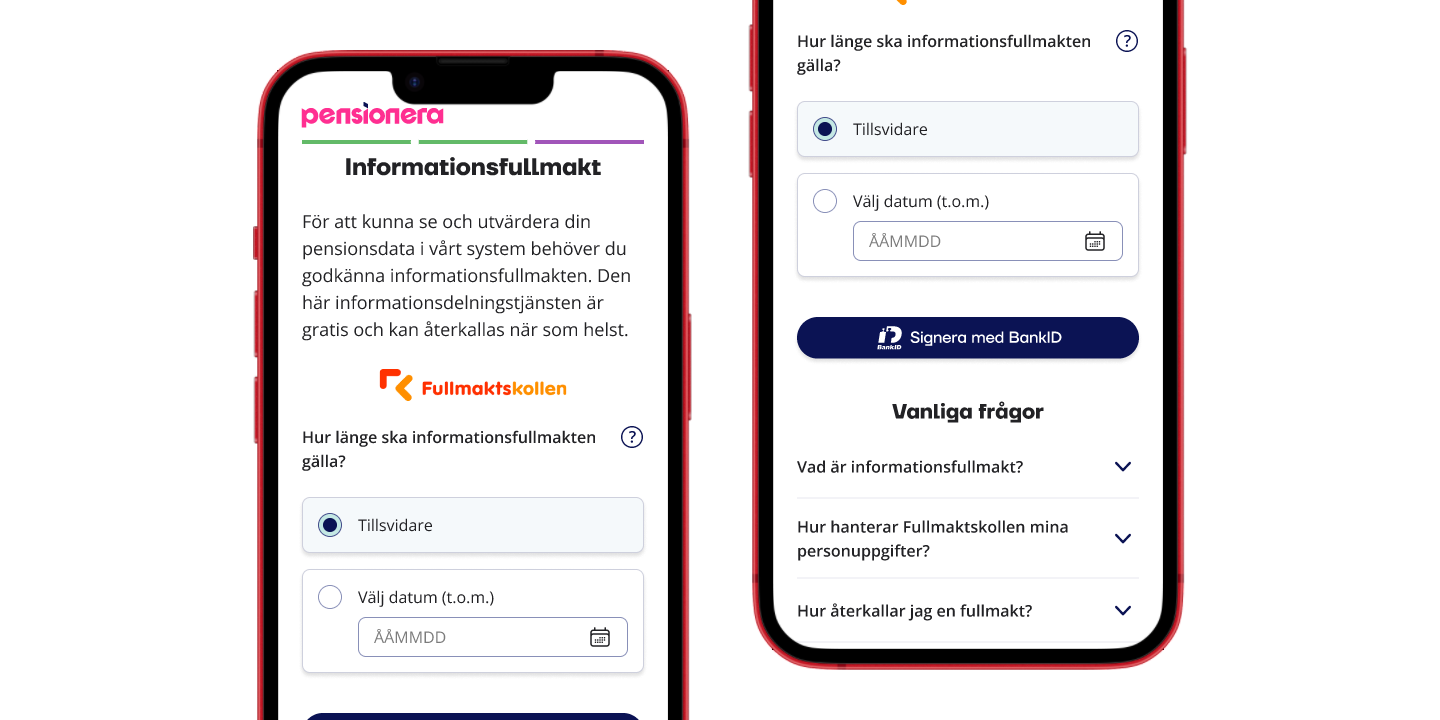
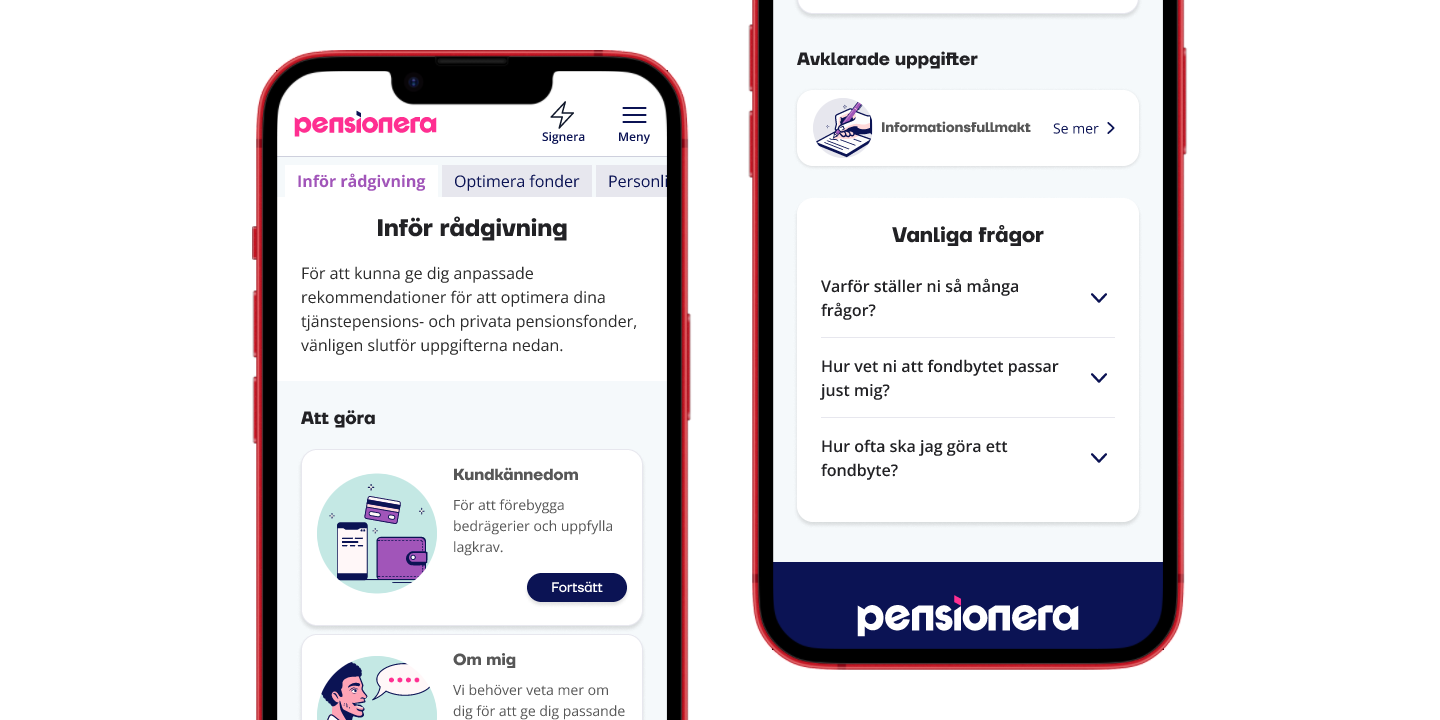
View the Prototypes
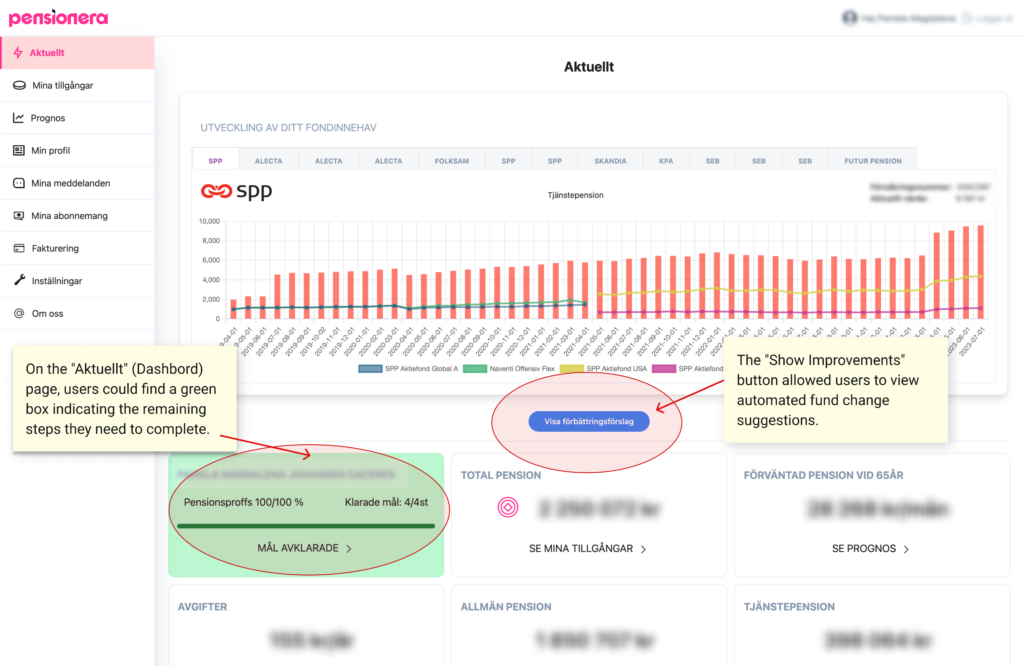
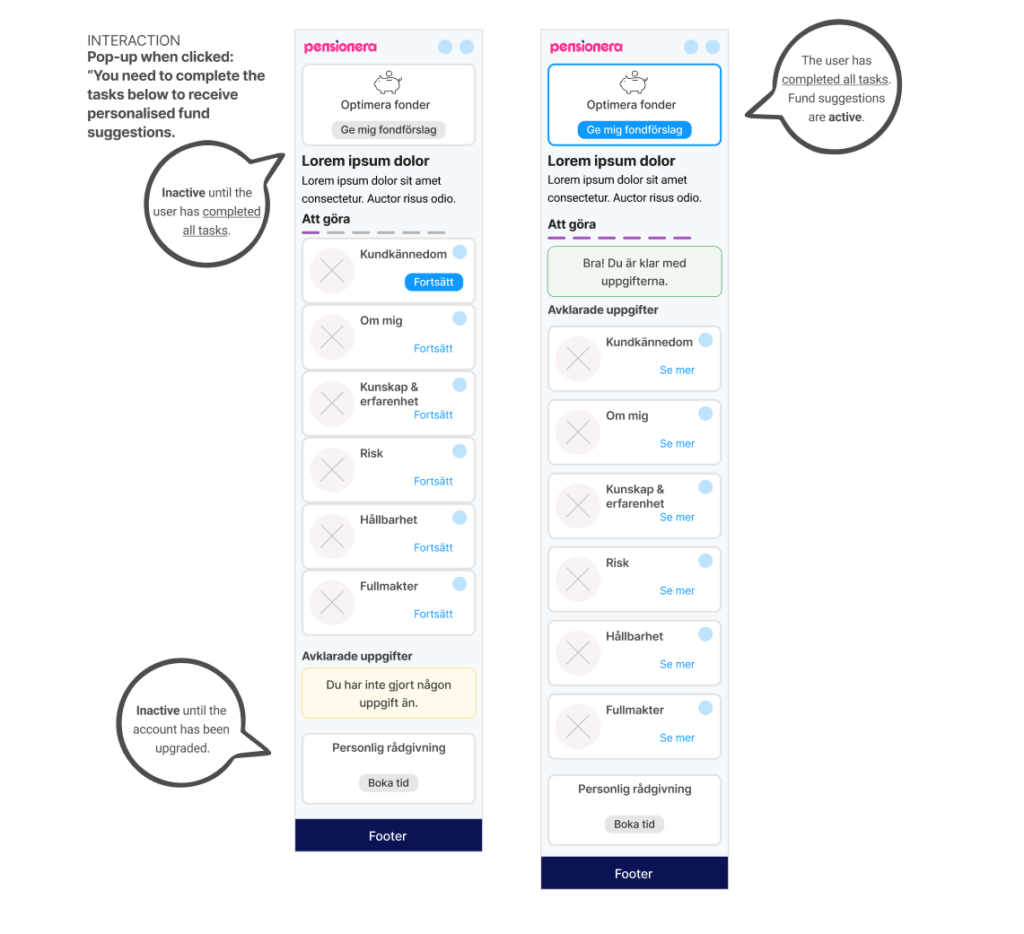
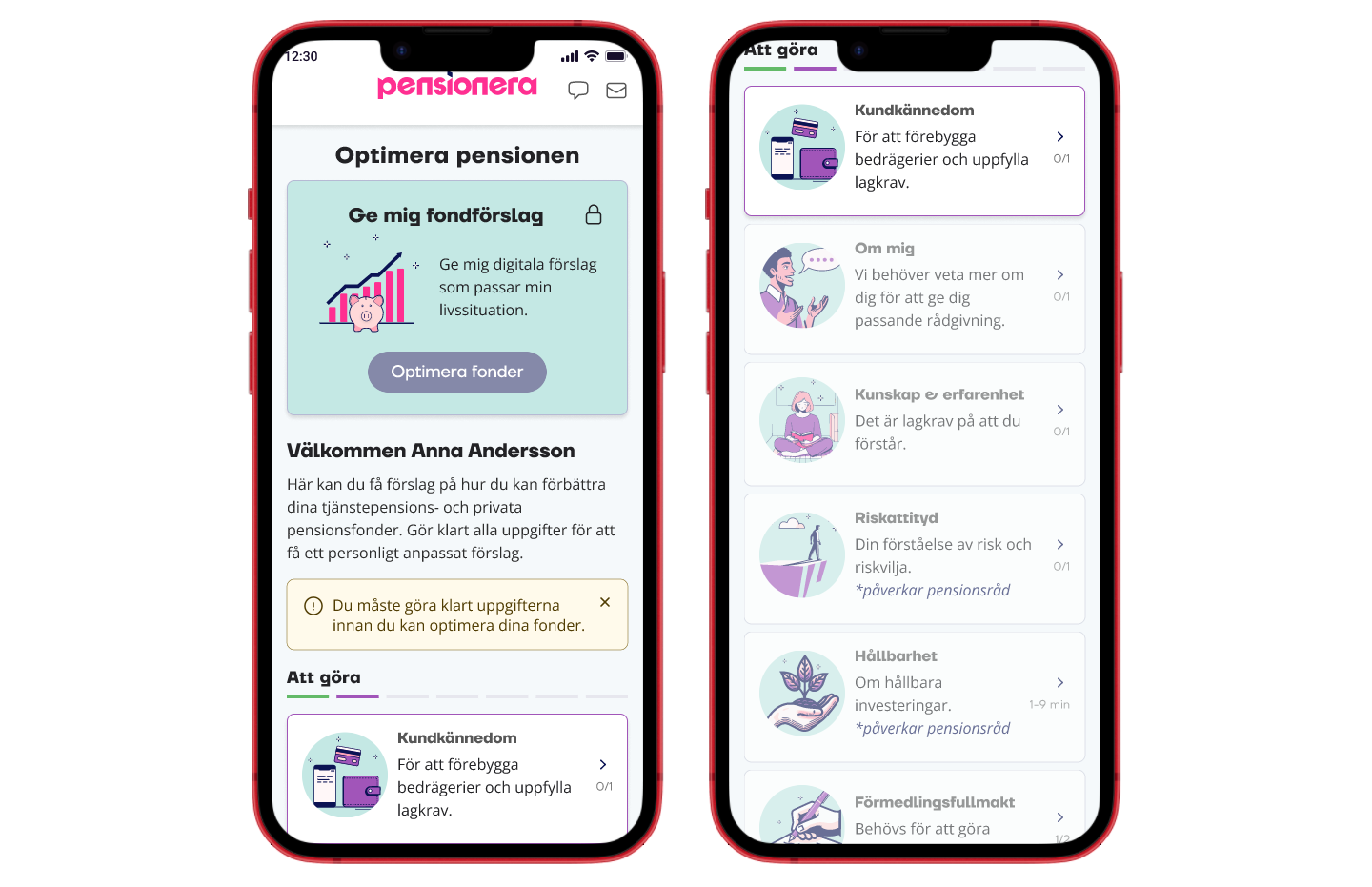
1. This section highlights the “Before Consultation” phase, illustrating how customer data collection is structured and functions.
2. This section demonstrates how the Know Your Customer (KYC) process operates, providing a clear view of its workflow and functionality.


More Innovative Ideas
Guided Conversations
Introducing a video bot that can ask questions one at a time, breaking down complex sections into manageable pieces while explaining why specific information is needed.
Personalized Assistance
If users struggle with certain questions, the video bot can provide tailored examples or rephrase the questions for better understanding.
Real-Time Validation
A video bot can verify responses as they’re provided, alerting users to errors or incomplete fields immediately to prevent confusion later.
Inclusive Design
A voice-enabled video bot can cater to users with reading difficulties or other accessibility needs, ensuring inclusivity.
Chapter Summary
Since this process seems straightforward, a summary view displaying chapters in sequence would be beneficial. It would provide a clear overview of completed sections and what remains, enhancing transparency and progress tracking. I believe this intuitive approach will make the experience more engaging and satisfying for users.